

Atomic Design Makes Me Feel Like A Chemist
Atomic design is a web design system that was created by Brad Frost. Brad first unveiled his new design system methodology at the Beyond Tellerrand Conference in Düsseldorf in around May 2013 and even though it’s been almost 10 years, there is still plenty of info floating around about the Atomic Design system that strives to make web design easier.
What Are Design Systems?
Design systems are simply a series of simple components or building blocks that can be used and reused in different combinations to create a final product.
Building a website using these different components or building blocks is a lot like building something with Lego blocks. You start with simple components or blocks and as you add more blocks to the design, the system becomes more complex yet still easy to understand.
What Is Atomic Design Concept?
Atomic Design is a system design methodology that helps to simplify and manage complex web design projects.
As the craft of Web Design continues to evolve, we’re recognizing the need to develop thoughtful design systems, rather than creating simple collections of web pages… Atomic design is methodology for creating design systems
Brad Frost
How Atomic Design Works
Atomic design is broken down into five distinct parts and it uses the context of chemistry to explain how the design system works.
As Brad explains:
In searching for inspiration and parallels, I kept coming back to chemistry. The thought is that all matter (whether solid, liquid, gas, simple, complex, etc) is comprised of atoms. Those atomic units bond together to form molecules, which in turn combine into more complex organisms to ultimately create all matter in our universe.
Brad Frost
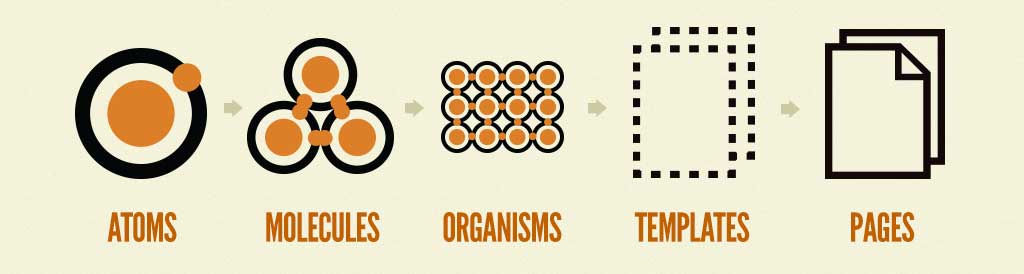
The atomic design system is broken down as follows:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
If you ever did chemistry at school then each of these parts will make a lot of practical sense to you.

1. Atoms
Atoms are the building blocks of our world. In the context of web design, the “atoms” are basic HTML tags such as buttons, labels, or links.
Each of these components can’t really be broken down anymore without losing their purpose, and on their own, they aren’t particularly useful.
These basic components or building blocks form the basis on which the other parts of the system are built.
Examples of atoms include:
- Headings
- Paragraphs
- Lists
- Images
- Buttons
- Inputs
- Labels
2. Molecules
In chemistry, molecules are groups of atoms that are joined together to create something new and more useful. In the Atomic Design system, Brad uses forms as an example.
To create a basic form you need a label, an input field, and a button. Each of these components on their own are the atoms in the system. However, by combining them you create a form which would be a molecule in the system.
Examples of molecules include:
- Forms
- Blockquotes with citations
- Navigation
- Menus
- Search Forms
3. Organisms
Organisms are simply groups of molecules that have been joined together to form a more complex part of the web design.
Think about a website header. To create the header, you will need a logo, navigation, and a search form. Each of these on their own would be molecules while the header would be the organism.
Other blocks or molecules would be combined to create other parts of a website such as a footer, sidebar, etc.
Examples of organisms include:
- Headers
- Footers
- Latest Articles
- Sidebars
- Comments Section
- Image Galleries
4. Templates
Templates are groups of organisms that are joined together to create web page templates that can be used and reused in the website design process. At this stage, we can see the web page starting to come together and take shape.
Examples of templates include:
- Home Page
- Blog
- Articles
- Portfolios
5. Pages
Pages are created when placeholder content in the templates is replaced with real information. At this stage, the system gives us a really good idea of what website visitors will see, and from here it is easy to go back and tweak any parts of the system that need to be changed.
Why Use Atomic Design?
Atomic Design creates a way of building a website from the ground up in a simple way that is then easy to change and update. It also creates a set structure for designers to follow if they are working on a big project with many people in a team.
With standard design elements or molecules, it is easy for designers to all use the same components to put together a complete website while sticking to a consistent design no matter who is working on a particular part of a project.
Conclusion
It’s been almost a decade since Brad Frost introduced the world to Atomic Design.
Since then, a lot has changed. Nowadays we have website builders such as WordPress which makes it really easy for even non-tech savvy people to quickly and easily build a website for their business or for personal use. However, the basic design principles of Atomic Design still come into play in each page, template, or theme that you use to build your website so it is a great design system to learn about!






